Hypertext Markup Language (HTML) is the language used to create web pages. In this lesson, we cover the basics of HTML and create our first webpage!
Setting Up
Firstly, if you haven't already, you will need to install a code editor. Some popular code editors are Visual Studio Code, Sublime Text, and Atom.
After following the installation instructions on their website, open it and create a new file. You can name the file whatever you want, as long as the file extension is .html.
Naming your main file index.html is a good idea, as when you host your webpage on a server (such as Director), you can just visit the URL link instead of having to specify a file name in the URL.
This box is used for TJHSST students who are looking to create a site on TJ Director.
After logging in, press the "Create Site" button on the top right. Fill in the form, and in the "Type" button, select "Static". Create the site using the "Create Site", and then you should be redirected to your site settings, where you can see your site URL at the top of the page. From there, press the "Online Editor" button, and from there, you can edit the HTML by adding files in the public folder of the site.
Now Let's Start Coding
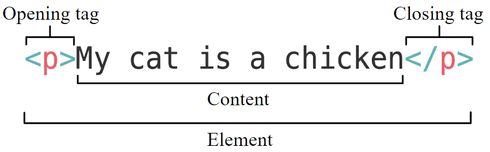
Alright! Let's create our first webpage. First, let's go over the basics of HTML. In HTML, we have elements that consists of an opening tag, content, and closing tag, as shown in the image below

The opening tag contains the name of the element (which is p here) and is wrapped in opening and closing angle brackets. The closing bracket is the same, except it has a slash in front of the element name indicating that that the element ends there. The content is the content between the opening and closing tags, which in this case is just text, but it can be other elements as well.
Attributes
Attributes in HTML are additional values put inside the opening tag of an HTML element to configure and adjust them. An example can be found in the picture below

Some common attributes we will use are going to be the id and class attributes that we will introduce in the next lesson.
<!DOCTYPE>
The first thing we will add in our file is the <!DOCTYPE> declaration. This tells our browser what version of HTML our web page is written in. Since we are using the latest version of HTML, we will add <!DOCTYPE html> to our file.
The HTML Tag
So, after adding the <!DOCTYPE> declaration, we can add our first element: the HTML element, which will represent the entire HTML document. To add this, add <html> to your file. Depending on your code editor and its settings, the closing tag (</html>) will be added automatically. If it does not, you should add it at the end of your file yourself.
The Head Tag
The head element, which is what we will add next, is used to contain metadata, or the information about the webpage. For example, we can add a title element to the head element, which will contain the title of the webpage. In addition, we can add styles, scripts, and other metadata here, but we will just stick with the title element for now.
To add that, add the opening tag <head> to your file (and the closing tag if it doesn't get added correctly) and the title of the page in between the two tags. So, your code now should look like:
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
</html>Use indents when having nested elements (elements that are inside elements) as shown above to help clean up your code and easily find where a certain element opens and closes.
The Body Tag
We will then add the body element using the <body> and </body> tags. This element will contain the content of our HTML document.
Let's first add a small paragraph inside the body element by using the <p> and </p> tags. Your code now should look something like this:
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<p>This is my first web page!</p>
</body>
</html>To look at the result, open the webpage! One way to do this is to find the file in your folders, and then right click on it and open it with your browser of choice.
Congratulations! You just created your first website! In the next section, we will be introducing more HTML elements.
More HTML Elements
We recommend that you try these elements out on your webpage to get used to them.
Headings
There are six different sized headings in HTML, from <h1> to <h6>. The h1 element is the largest heading, and the h6 element is the smallest. The "Headings" title here is an example of the h2 element, and the "More HTML Elements" title is an example of the h1 element.
Font Styles
To get bold text, surrond the text with <b> tags. To get italic text, surround the text with <i> tags. To get underlined text, surround the text with <u>.
Tables
Tables in HTML consists of table rows, which contain table cells. To create a table element, add the <table> tag. Then, for each row, add a <tr> tag and inside that add a <td> tag to create a table cell.
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>will render the table
| A | B | C |
| D | E | F |
Unfortunately, this table doesn't have any borders yet! But we can fix that in the next lesson when we learn about CSS.
Table Headings
To add header cells in your table, simply use the <th> for each heading cell instead of the <td> tag.
<table>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>will render the table
| A | B | C |
|---|---|---|
| D | E | F |
Column Spanning
To make a table row span multiple columns, we will use the colspan attribute. Simply add this attribute along with the number of columns it should span to the correct table cell and it should work!
<table>
<tr>
<th colspan='2'>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>will render the table
| A | C | |
|---|---|---|
| D | E | F |
Your code won't have the borders show up, but don't worry! We will learn that in the next lesson. They are just added here to help visualize that the first table spans two columns.
Links
To add links, use the <a> tag and set its href attribute to the link.
<a href="https://lew.sites.tjhsst.edu/">Visit Learning the Express Way here!</a>results in
Visit Learning the Express Way here!Lists
There are two types of lists: ordered (numbered lists) and unordered (bulleted lists).
To create an ordered list, first use the <ol> tag and then for each list item add the <li> tag.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>- Item 1
- Item 2
- Item 3
To create an unordered list, first use the <ul> tag and then for each list item add the <li> tag.
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>- Item 1
- Item 2
- Item 3
Divisions
Another extremely common HTML element is the <div> tag. This tag is used to create a division or section in your webpage. They don't really do anything at first; however, after we add styling to these divs, they can be extremely powerful in the design of the webpage.
Spaces
HTML ignores whitespace, so
<p> any spacers?</p>will show up as
any spacers?
which can be unintended behavior. Instead, to add whitespaces, use to create a space.
<p> any spacers?</p>will show up as
any spacers?
But keep in mind however, there are many other alternatives to add whitespace that we will go over in later lessons, so the use of should be used sparingly and only when it is absoultely necessary.
Comments
These aren't really an HTML tag, but they are still important to know! Comments are lines of code that the computer ignores, so they are usually used to describe the function of certain chunks of code. To comment lines of code in HTML use <!-- to open the comment and --> to close the comment.
Of course there's a lot more to HTML than this, but this lesson is just covering the basics! If you want to learn more about forms, you can find more information on them in the lesson on Express. Otherwise, you can find so much more information online using a simple google search, or through using helpful resources such as W3Schools and MDN Web Docs.
Congratulations on creating your first webpage! In the next lesson, we will begin using Cascading Style Sheets (CSS), which helps you style and design your webpage.